Background
I worked on this project while I worked at Axis Group. The goal of this project was to design and develop two tutorials for the Qlik Blog that helped learners understand fundamental concepts about the QIX Engine. I worked on this project with another UX Designer and a developer. The developer was also a subject matter expert on this topic and produced the content for the tutorial and also implemented the final app. My peer designer and I worked on the accompanying illustrations and animations for the application. We worked in lock-step with each other from ideation to delivery and divvied up work as we went along.
We produced 2 tutorials as part of this effort:
Our Approach
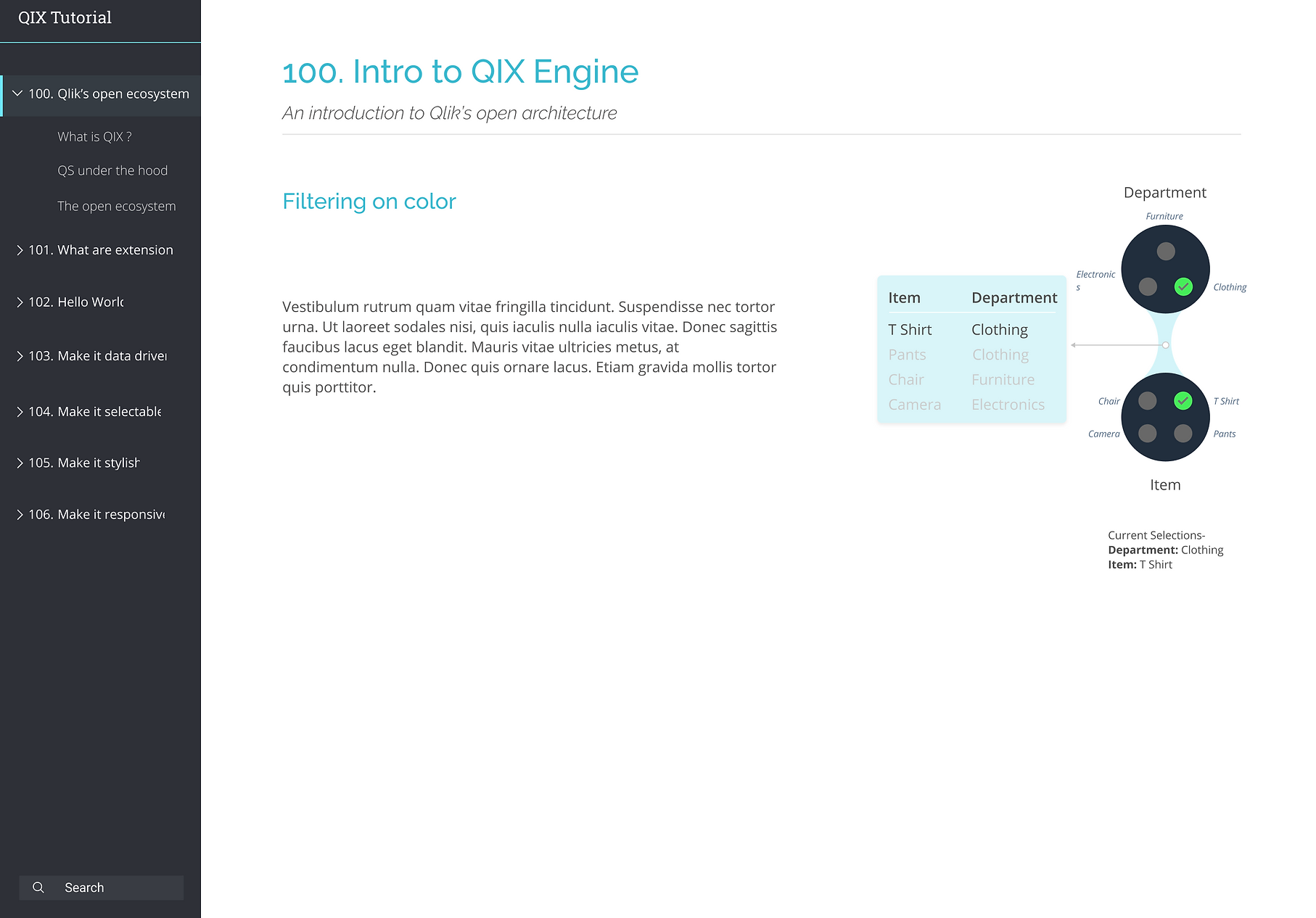
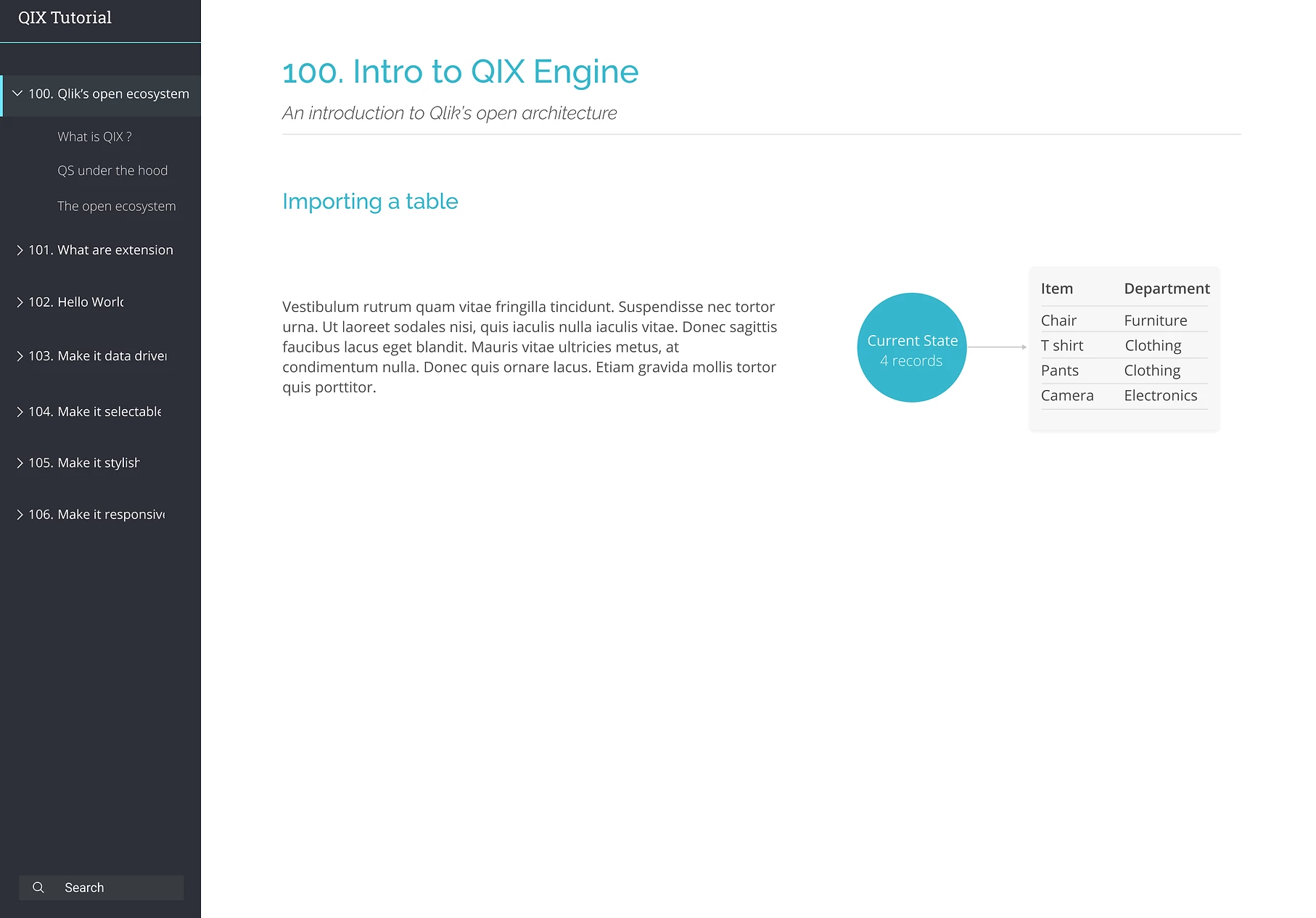
My peer designer and I worked with the developer, who was also the subject matter expert, to understand the outline of the tutorial so that we could tart brainstorming visuals while the content was being produced. We employed a scrolly-telling technique to guide the flow and narrative of the tutorial. We also produced interactive graphics that users could play with to better understand how operations such as filtering working within the QIX Engine.
We sought feedback from our developer as well as key stakeholders at Qlik to ensure our visuals were understandable and correctly captured the concepts being taught. We used Sketch to develop mockups and InVision to produce interactive prototypes.
Below are some mockups we produced: